
Как включить режим редактирования в Chrome браузере
Очень часто при верстке сайтов нужно проверять те или иные html элементы на странице с большим или малым количеством контента.
И тут нам на помощь приходит консоль Chrome браузера.
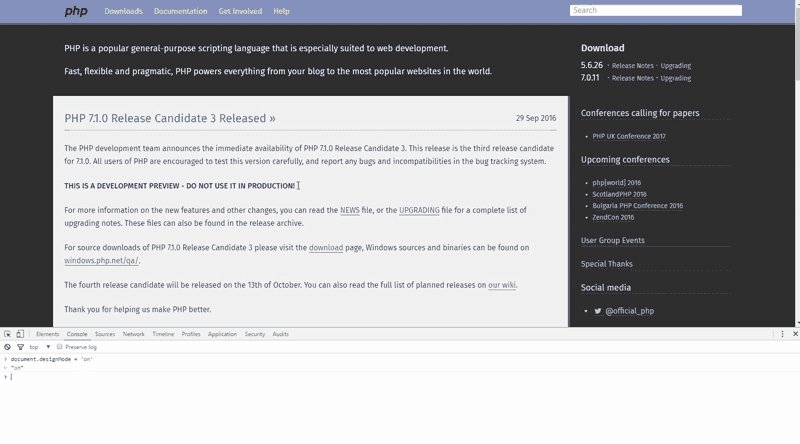
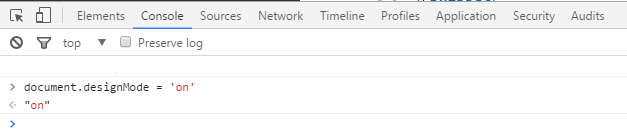
Открываем клавишей F12 и вводим команду document.designMode = ‘on’

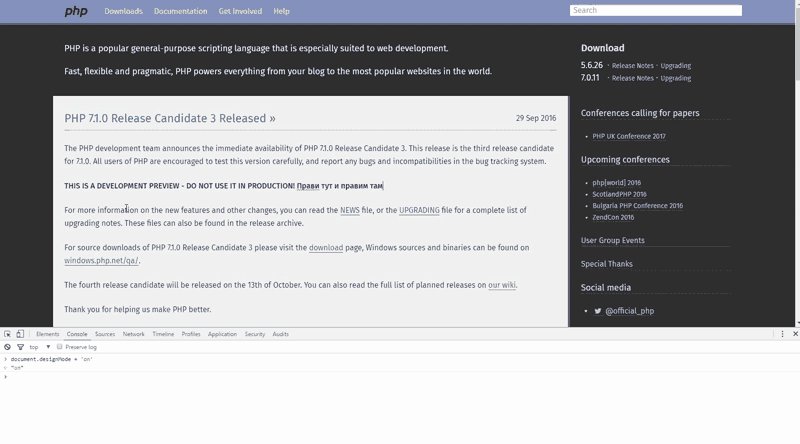
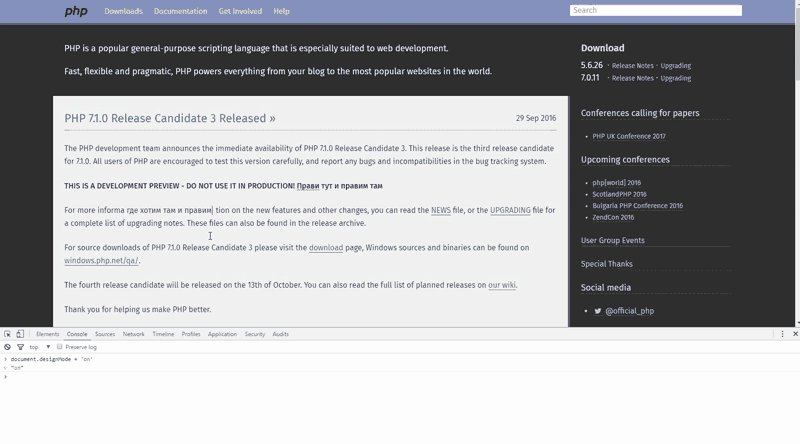
После чего у нас появляется курсор редактирования текста. Правим в режиме реального времени.