
Топ 3 полезных плагина для веб разработки в Sublime Text
Существует огромное количество плагинов для редактора кода Sublime Text.
Хотелось бы выделить из общей массы три особенно полезных для веб разработки, а точнее для ускорения процесса верстки.
Emmet
На первом месте списка, пожалуй самый популярный плагин Emmet. Он позволяет из сокращений генерировать блоки готового кода, с глубокими вложениями.
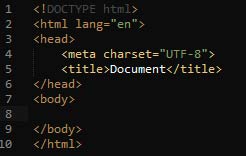
Например строка html:5 при нажатии клавиши tab превращается в блок кода начиная от DOCTYPE html и заканчивая закрытым html тегом.
Пример:

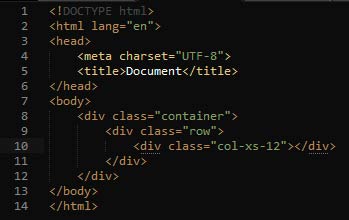
Также строка .container>.row>.col-xs-12 генерируется в три вложенных div тега с соответствующими классами после знака точка:

Color Highlighter
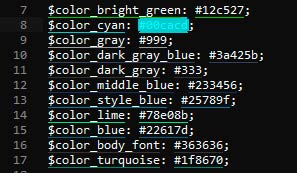
Небольшой но весьма полезный плагин для быстрого визуального восприятия цветовой маркировки в CSS путем выделения цветового кода.
Плюс ко всему подсвечивает SCSS переменные.

Sublime Linter
Замыкает список полезностей, плагин для подсветки синтаксических ошибок в коде.
Поддерживает практически все популярные языки.
