
AWS Lambda HTTP basic авторизация
Допустим у вас есть статическая приложуха на Amazon S3 и проброшена она через cloudfront. Но вы хотите закрыть прямой доступ на бакет амазона и при этом поставить авторизацию для cloudfront. Что-бы юзеры могли заходить только по логин паролю. Самый простой способ сделать это пробросить Lambda Functions и уже в ней поставить HTTP Basic Authorization.
Шаг 1
Создаем новую функцию в лямбде и вставляем в нее приведенный ниже код. Да и выбираем в качестве языка Node JS.
Код авторизация AWS Lambda
exports.handler = async (event) => {
let isAllowedAccess = false;
const request = event.Records[0].cf.request;
if (request && request.headers && request.headers.authorization) {
const basicAuthHeader = request.headers.authorization[0].value;
const authString = 'Basic ' + new Buffer('admin' + ':' + 'password').toString('base64');
isAllowedAccess = (basicAuthHeader === authString);
}
if ( ! isAllowedAccess ) {
const response = {
status: 401,
body: JSON.stringify('Denied'),
headers: {
'www-authenticate': [{ key: 'WWW-Authenticate', value: 'Basic'}]
},
};
return response;
} else {
return request;
}
};Шаг 2
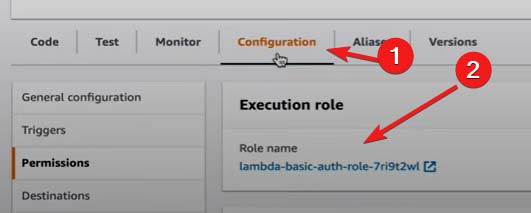
Делаем деплой кода нажатием кнопки Deploy. Переходим в Configuration > Permissions > Execution Role

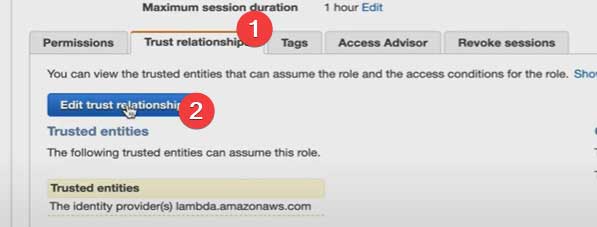
Идем далее во вкладку Trust Relationships > Edit relationships

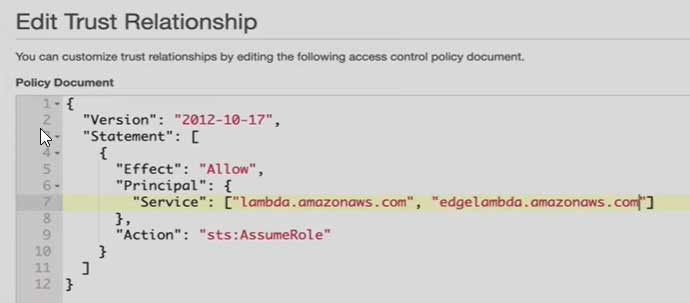
После чего добавляем новый атрибут в Service добавляя в массив строковое значение edgelambda.amazonaws.com

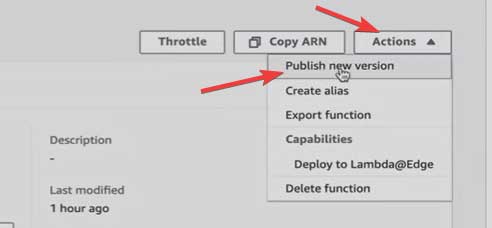
Сохраняем. Возвращаемся в Lambda и делаем Publish New Version.

Копируем Function ARN убедившись, что в конце строки мы видим номер новой версии

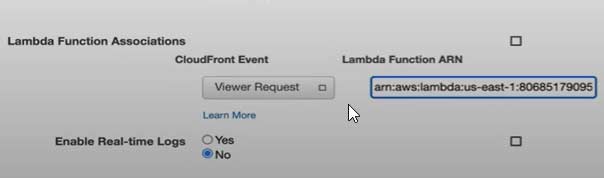
Именно это строку мы должны указать в настройках Cloudfront Event на Viewer Request как на изображении ниже

На этом все настройки завершены и можно проверять результат.
