
Coverage: Как найти неиспользуемый javascript / css код на сайте
Сегодня, мы научимся искать на сайте неиспользуемый javascript или css код. Делать это будем при помощи Chrome браузера.
Очень часто при проверки сайтов на скорость загрузки при помощи сервисов по типу page speed (Core Web Vitals) и подобных, можно встретить типовую ошибку:
Удалите неиспользуемый javascript код.
Или же: Удалите не используемый css код со страницы.
Теперь поймать такой код мы можем при помощи вкладки Coverage в хроме.
Как использовать Coverage
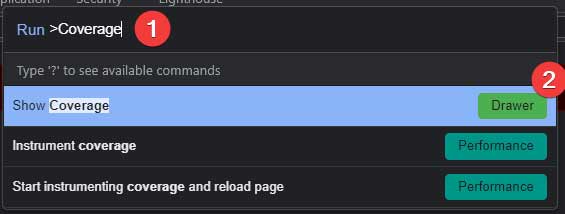
Открываем консоль разработчика в браузере Chrome (F12). Нажимаем сочетание клавиш CTRL+SHIFT+P и в окошке пишем Coverage. Выбираем пункт Show Coverage как на картинке ниже.

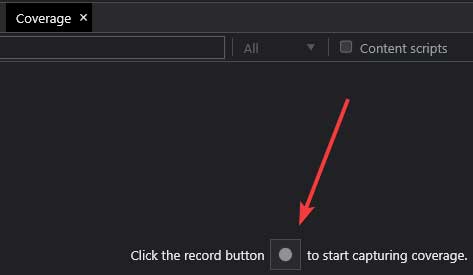
В открывшейся вкладке нажимаем на record button. После чего страница перезагрузиться и вы увидите список загруженных скриптов на странице.

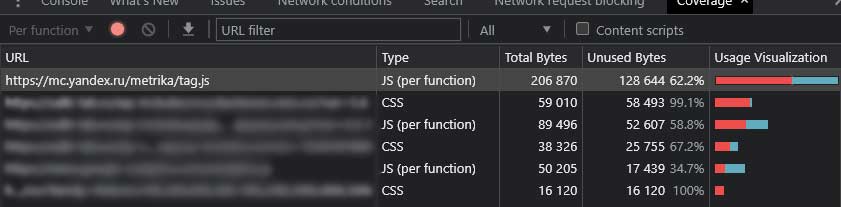
В таблице скриптов вы увидите 4 колонки.
- URL — собственно сам url скрипта
- Type — тип скрипта js или css
- Total bytes — размер
- Unused bytes — размер не используемой части скрипта
- Usage Visualization — визуализация не используемой и используемой части. Где первая это красный цвет и вторая синий.

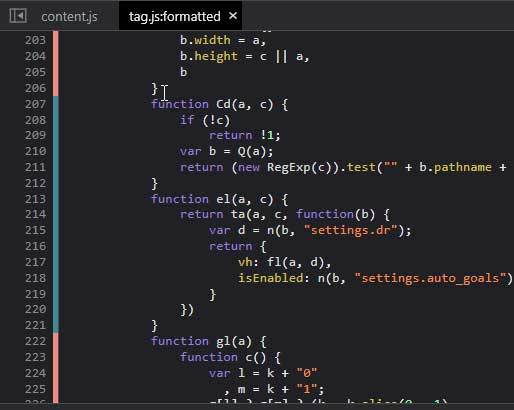
Теперь давайте рассмотрим исходный код более детально на примере скрипта Яндекс метрики. Нажимаем на ссылку в колонке URL. После чего у нас откроется новая вкладка source.

Обратите внимание на цветные линии слева от функций, тут все также просто.
Красный цвет отвечает за неиспользуемый участок кода на странице, а синий соответственно наоборот за те участки кода, которые были задействованы.
Важно понимать, что речь идет только про текущую страницу и что на другой странице поведение может отличаться.
Также, если вы используете на сайте динамический контент, который к примеру подгружается через ajax. Найти отвечающий за него код будет уже не так просто.
Это надо понимать, а не слепо удалять участки кода.
