Горячее:
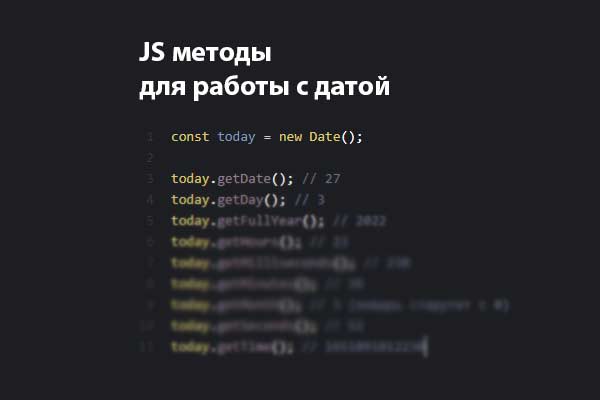
Список всех методов для работы с датой в javascript. Рассмотрим только геттеры. Для этого объявим константу today и создадим объект класса Date. После чего вызовем, все методы поочередно.
Полезный сниппет с анимацией кнопки при наведении мыши. В примере ниже будем использовать пульсирующий hover эффект на ссылке.
Отключить похожие товары в Wocommerce можно двумя способами.
Реализуем простой, но довольно стильный loader на чистом css. Для этого будем использовать псевдо селекторы before, after и анимацию.
Proxy — объект прокси позволяет нам перехватывать основные операции для другого объекта. Такие как get, set, has и т.д Не будем останавливать наше внимание на всех возможных обработчиках, рассмотрим только 3 из них. Так сказать основные.
С версии WordPress 5.9.0 появились новые функции для работы со строками, а именно для поиска подстроки в строке. Давайте рассмотрим 3 из них. Которые будут возвращать true или false в зависимости от результата поиска.
В последнее время пользуется огромным спросом возможность скачивать озвученный текст онлайн с гугл переводчика либо же яндекс переводчика
Встраиваемые WordPress плагины это скрытый функционал для расширения возможностей работы с движком.
Допустим у нас есть какой-то набор данных на бэкенде который мы хотим отдэбажить по средствам вывода на фронт. Можно просто использовать старый как мир var_dump. Но мы попробуем сделать что-то интереснее и в некоторых случаях это будет даже удобнее. Выведем наши данные (пусть это будет массив) в консоль браузера через console.log.
Небольшой сниппет для Node JS для считывания содержимого из файла по строке. Результат выполнения функции вернем в виде массива, где значения это строки из файла.